Want to display your Recent Blog Posts on Elementor Homepage. But, You only have the free version of Elementor Free Plugin, No Problem. I know many people searching for this answer for a while, Even I also searched for the answer. But after a struggle, I found the best way to Show my Latest Blog blog post on WordPress Homepage with Premium Addons for Elementor.
One of the main features missing from the Elementor Free version is Post Grid. Without this option, you cannot able to add the latest blog post on the Homepage. However, With the help of one free Addon, You can easily able to customize your Blog post on Elementor Homepage.
How to Display Recent Blog Posts on Elementor Homepage?
In this article, I will show you how to easily add a customizable Post grid to your homepage. Also, I will show you an additional method to add the Latest Blog Post on Home Page.
- Premium Addons for Elementor
- Using Gutenberg Block
- Using Widget Area
- AnWP Post Grid and Post Carousel Slider for Elementor( Use this plugin for creating a recent blog post on the Homepage. I am using This plugin and it works good
Premium Addons for Elementor
The best way to display recent blog posts on the Elementor homepage is with the Premium Addons for Elementor. In the Elementor free version, you cannot able to add a post grid on your homepage but this can be easily done by instaling a simple plugin. This option only works for the people who created a homepage with Elementor Free Plugin. To add the Posts Widget,
- Login to your WordPress Dashboard.
- Go to Plugins > Add New.
- Search Premium Addons for Elementor.
- Click on Install and Activate.
Now you can easily display the latest blog posts on your WordPress Homepage, To add the Posts Widget
- Navigate to Pages>All Pages
- Click Edit with Elementor > Edit your Homepage.
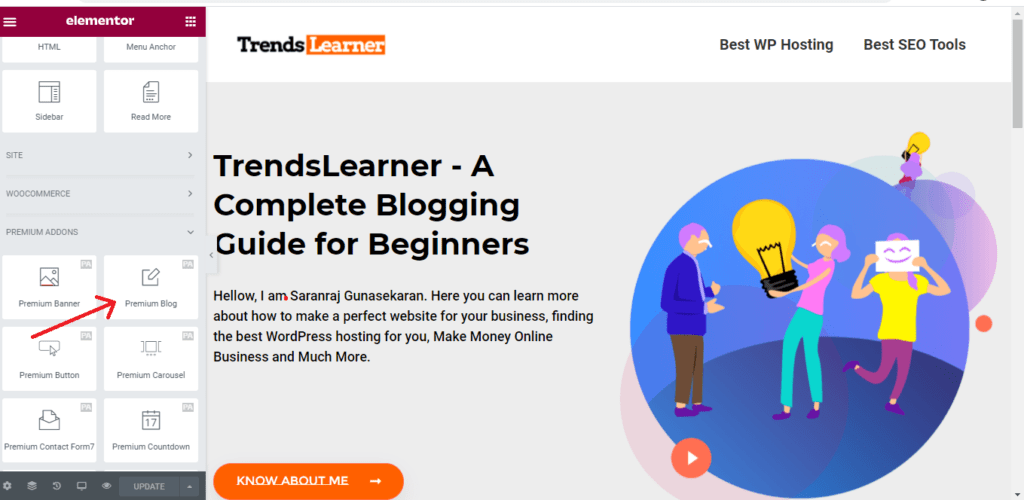
- Navigate your cursor to the bottom where you can find the name Like Premium Blogs

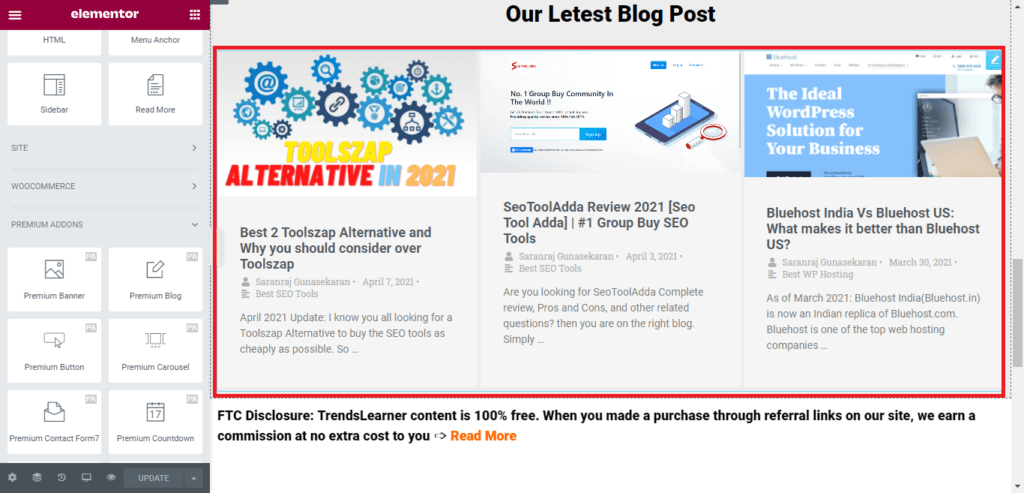
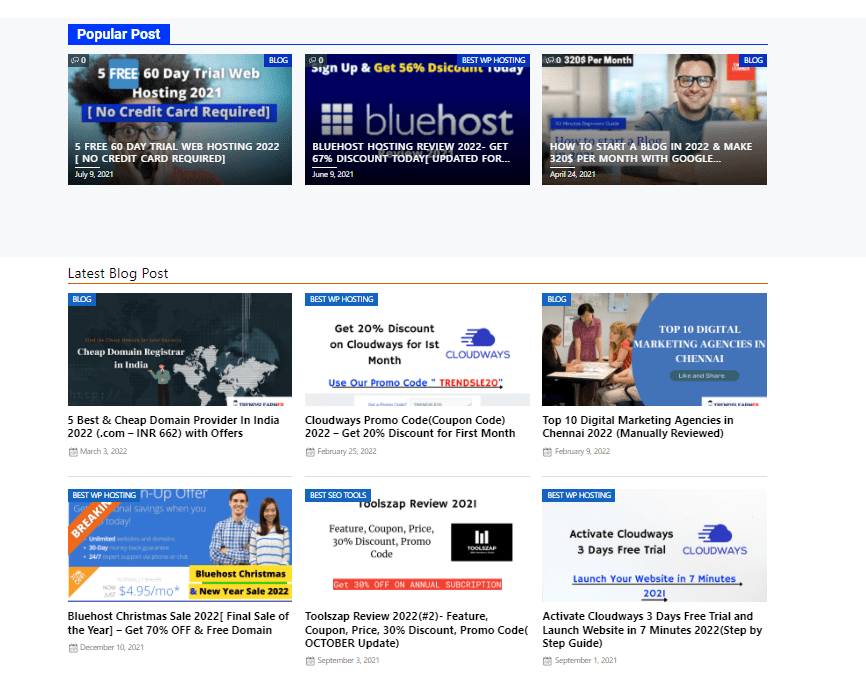
Drag and drop to add the premium blogs to your Elementor Homepage. Now your homepage looks like the below,

If you want to customize Featured Image, Display Option, Post Option, Carousel, Pagination, and much more, Click any option and customize your grid according to your needs. With the use of multiple options, you can able to decide the number of columns you want to add.
Features
Premium Blogs is not only the Widget given by Premium Addons for Elementor. There are a lot of features available in Premium Addons like Premium Banner, Premium Carousel, Premium Contact Form 7 and Premium Media Grid, and Much More.
With the help of Premium Addons for Elementor Plugin[Free Plugin], You can easily add most of the Elementor Pro Features to your Homepage. Also, you can able to add some more features by installing a free Elementor Addons plugin Essential Addons for Elementor.
This free plugin providing an option to upgrade to pro but you should consider this option only if you want to add more features to blog posts.
Gutenberg Block
This option only works for the people who designed a WordPress Homepage with Gutenberg. Gutenberg is a default WordPress Block editor. With the help of Gutenberg Block Editor, You can easily add new posts and Design Your Home Page, and Much More. Also, this option does not require any coding or extra any plugin. To add the Recent blog Posts to Your WordPress Homepage,
- Login to your WordPress Dashboard
- Navigate to Pages>All Pages
- Click Edit> Edit your Homepage
- Click Add Block
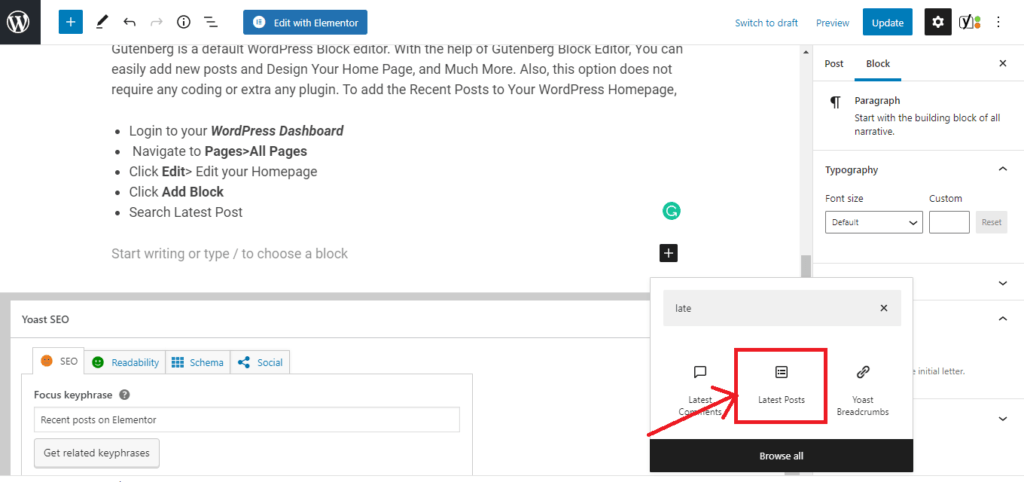
- Search Latest Post and refer the below image 2.1 to add Recent Post

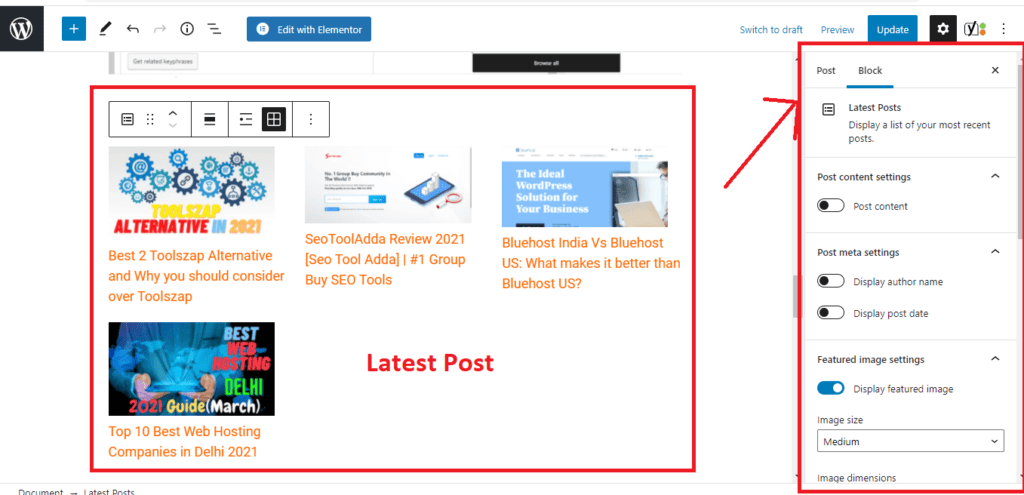
Click Latest posts and add. On the right hand side where you can find an option to customize your latest blog posts according to your need.

This is one of the simplest way to add Latest Blog Posts to your WordPress Homepage.
Using Widget Area
The third and final most option, Every theme has an option to display the latest blog posts widget on your WordPress homepage. You can easily do this by using the build-in WordPress Recent Posts Widget. To add the Recent Posts Widget
- Login to your WordPress Dashboard
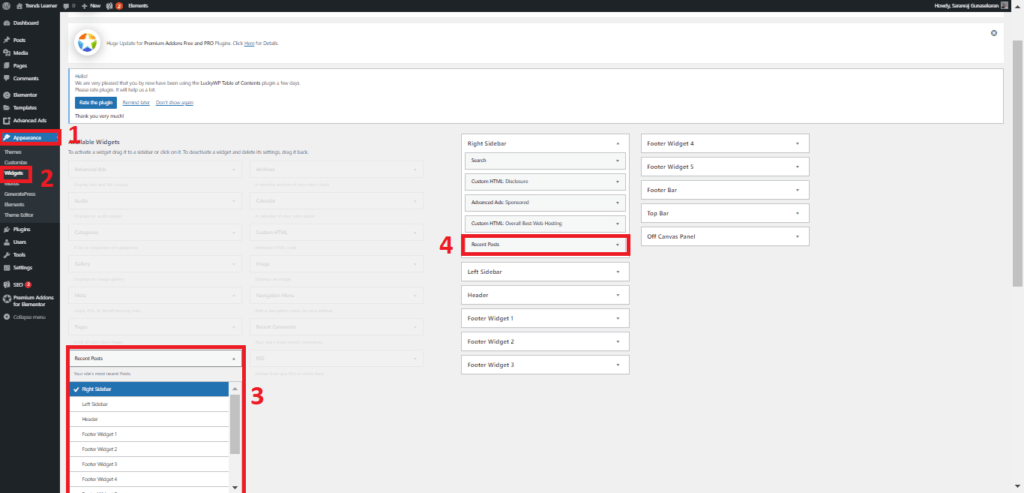
- Navigate to Appearance> Widgets
- Find the Recent Posts Widget and then click and select the place where you want to show your Recent Posts Widget.
- Once you added, Name Title, and Number of posts you want to show.
- Click Save Changes.
Please refer the below image 3.1 to Display latest blog posts to your WordPress Homepage.

But this option is limited and does not allow you to add some features like Featured Image etc. However, this can be done by using the below plugins like WordPress Popular Post Plugin, Smart Recent Post Plugin, Recent Posts Widget With Thumbnails plugin. Here you can choose any one of the plugins to add Featured Images to your Latest Blog posts.
AnWP Post Grid and Post Carousel Slider for Elementor( Recommended Plugin)
Want to create home page with Latest Post or recent post. Then this plugin is a good option. It looks good and attractive.
The plugin is very simple just activate and drag-drop the layout from the editor. And the most important this is a free plugin.

Conclusion
With the help of this article, you can easily display Recent Blog Posts on your Elementor Free version Homepage. All of them are very simple and none of them require any coding. So anyone can add recent posts to Elementor Homepage or Gutenberg Homepage.
Author, Blogger, Entrepreneur, and Founder of TrendsLearner.com.
With over 5 years of experience in the fields of Search Engine Optimization, Keyword Research, SEM, Social Media Marketing, Email Marketing, and WordPress Website Creation, I am passionate about driving digital success. My mantra is: “Work hard in Silence, let the success make the noise.”
Contact me at [email protected]
